[The Embedder is no longer in the Preview phase. Please refer to the Embedder documentation for the most up-to-date information.]
Wouldn’t it be convenient if your users could see their Dropbox content without leaving your app? You could build that functionality yourself using the Dropbox API, but why not use our new File and Folder Embedder and let us do the heavy lifting?
It’s a good time to be a Dropbox developer. In 2020, we’ll be releasing some new pre-built components to give your users new and interesting ways of interacting with their Dropbox content on your surface. If you leave us feedback while a component is in the Preview phase, then we’ll use it to help plan enhancements to the component.
In case you’re new to Dropbox’s embeddable components, they’re concise snippets of code that can be copied into your HTML. The components allow your users to access, organize, and manage their Dropbox files without having to leave your website or app. Up until now, Dropbox has offered two components: Chooser, which allows users to get files from a Dropbox account and Saver, which lets users save files into a Dropbox account.
Introducing the File and Folder Embedder
Adding robust Dropbox functionality to your app just got even easier. We’re excited to release a “Preview” version of the File and Folder Embedder, a new, pre-built component that allows your users to view and interact with their Dropbox files or folders from within your app.
The File and Folder Embedder uses a shared link and either an anchor tag (<a>) or JavaScript method (Dropbox.embed()) to generate an interactive content embed inside an <iframe>. The component works with files or folders and has different features available for each type of content. New documentation for building with the Embedder is available here: https://www.dropbox.com/developers/embedder.
You or your users can get a Dropbox shared link to your content in a number of ways, including but not limited to:
- The Dropbox API
- Dropbox Chooser, another pre-built component similar to File and Folder Embedder
- Tip: Chooser can be configured to select only specific file types
- The Dropbox user interface like the web site, desktop app, or mobile apps
The content displayed by the Embedder depends on the shared link. If the shared link points to a folder, then the embed lists the content of the folder. However, if the shared link points to a file, then the embed is a preview of that file.
Embedding a File
At the time of release, the Embedder can generate view-only previews for the following types of files:
- Multi-page docs (.pdf, .pptx, .docx, .ai)
- Images (.jpg, .gif, .png, .psd)
A user can interact with the embedded files in the following ways:
- View a file’s activity feed
- Open the file on Dropbox
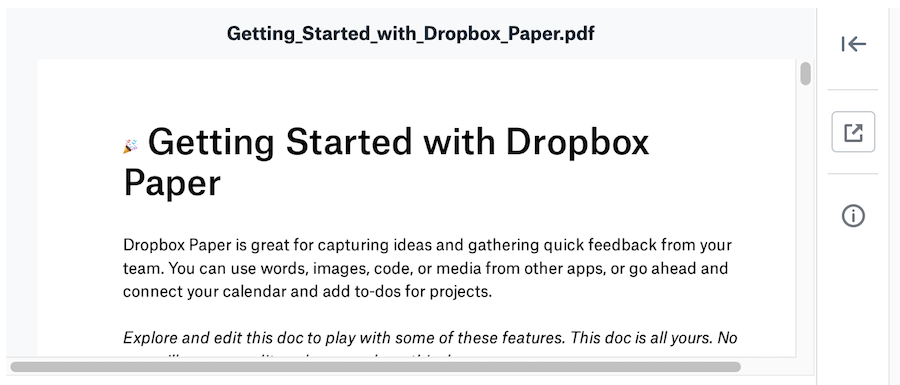
Here’s an example of what an embedded PDF file looks like:

We used the Embedder to generate the preview above with the following code:
<a
href="https://www.dropbox.com/sh/keptcjl08q3wsid/AABfOq8QCJY-fg2RgpwdsrGLa/Getting_Started_with_Dropbox_Paper.pdf?dl=0"
class="dropbox-embed"
data-height="500px"
></a>You could also use the Dropbox.embed() method (especially helpful if you’re embedding the content dynamically):
Dropbox.embed({link:"https://www.dropbox.com/sh/keptcjl08q3wsid/AABfOq8QCJY-fg2RgpwdsrGLa/Getting_Started_with_Dropbox_Paper.pdf?dl=0"}, embedContainer)
You can learn to embed files by using the Embedder documentation.
Embedding a Folder
At the time of release, the Embedder can generate a preview of a folder that displays the folder’s contents.
Users can interact with folders by:
- Toggling between grid and list view
- Opening files in Dropbox
- Copying shared links to the folder or individual files
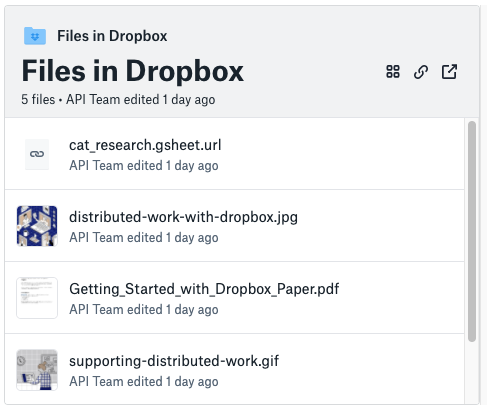
Here’s an example of what an embedded folder looks like:

We used the Embedder’s JavaScript method to create the folder embed dynamically:
Dropbox.embed({link:"https://www.dropbox.com/sh/keptcjl08q3wsid/AACui966iXcXPbagCJ2py2L-a?dl=0"}, embedContainer)
You can also use an anchor tag () to embed the folder:
<a
href="https://www.dropbox.com/sh/keptcjl08q3wsid/AACui966iXcXPbagCJ2py2L-a?dl=0"
class="dropbox-embed"
></a>You can learn to embed folders by using the Embedder documentation.
Feedback and Feature Requests
Can you help us improve the Embedder? We're actively working to enhance the capabilities and supported file types to make the component more valuable for your users. You can leave your feedback on this post in our developer forum.
Don’t hesitate to reach out to us if you need help! You can use the support request form, post on our developer forum, or @ us on Twitter.
Build with Dropbox today at www.dropbox.com/developers