Joy Zheng was a summer 2014 intern at Dropbox on the Developer Platform team.
Update: The Sync and Datastore SDK has been deprecated. Learn more here.
Once upon a time, server-side applications had to use polling for each of their users to get notifications about file updates. Then, a few months ago, we announced webhooks, which enabled real-time notifications whenever a user's files changed.
Now, we're excited to announce the addition of webhooks for datastores, enabling the same kind of real-time notifications for datastore updates.
How does it work?
For the most part, datastore webhooks behave similarly to file webhooks; you’ll receive a notification at your specified URI every time a user create, updates, or deletes a datastore.
The notification will let you know which datastore(s) to fetch in order to process the update.
The request body will look something like:
{
"datastore_delta": [
{
"handle": "abc123",
"dsid": "default",
"change_type": "update",
"owner": 12345678,
"updater": 23456789
},
{
"handle": "456xyz",
...
},
...
]
}How do I get started?
Any existing webhook URIs that you have registered will soon begin receiving datastore webhook notifications.
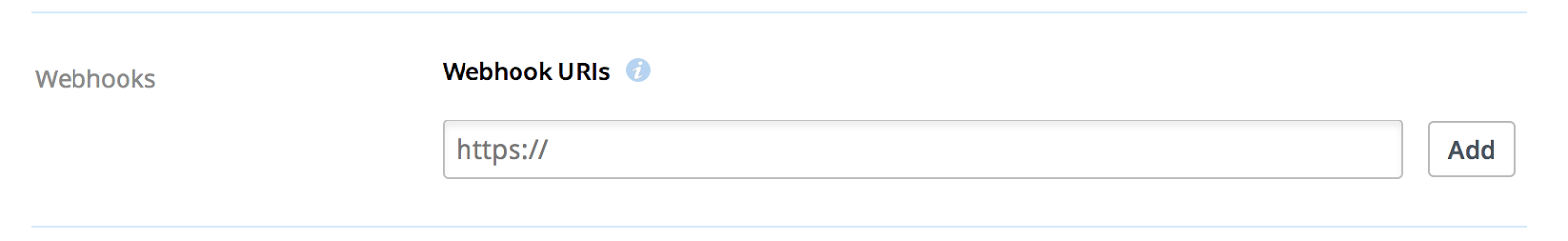
To add a webhook URI, go to the App Console and click on your app. As you scroll down the page, you should see a place to register new webhook URIs:

Note that, for security purposes, datastore webhook notifications will only be sent to HTTPS endpoints.
For more information, check out the webhooks documentation and tutorial.